Entwickeln eines Sendungsformulars mit Vue3, Vue3-Form-Wizard, Pinia und Vuetify
Einleitung
In einem meiner vorherigen Artikel Projekterfahrung mit Vue, Nuxt und Django habe ich bereits kurz die Entwicklung eines Projekts mit Vue3 und anderen Technologien besprochen. In diesem Blog-Post möchte ich tiefer in dieses Thema eintauchen und mehr Details über meine Erfahrung bei der Entwicklung eines Sendungsformulars für "https://ccnform.hbn-online.de/" mit Vue3, Vue3-Form-Wizard, Pinia und Vuetify teilen. Darüber hinaus möchte ich einige Code-Beispiele präsentieren, die veranschaulichen, wie man solche komplexen Formulare entwickeln kann.
Projektinstallation
Zunächst beginnen wir mit der Erstellung eines neuen Vue3-Projekts mit Hilfe von Vite. Vite ist ein Build-Tool, das von Vue.js-Team entwickelt wurde, um den Entwicklungs- und Build-Prozess effizienter zu gestalten.
Zur Installation und Erstellung eines neuen Projekts verwenden wir npm, einen Paketmanager für die JavaScript-Laufzeitumgebung Node.js.
Führen Sie in Ihrer Konsole oder Ihrem Terminal den folgenden Befehl aus:
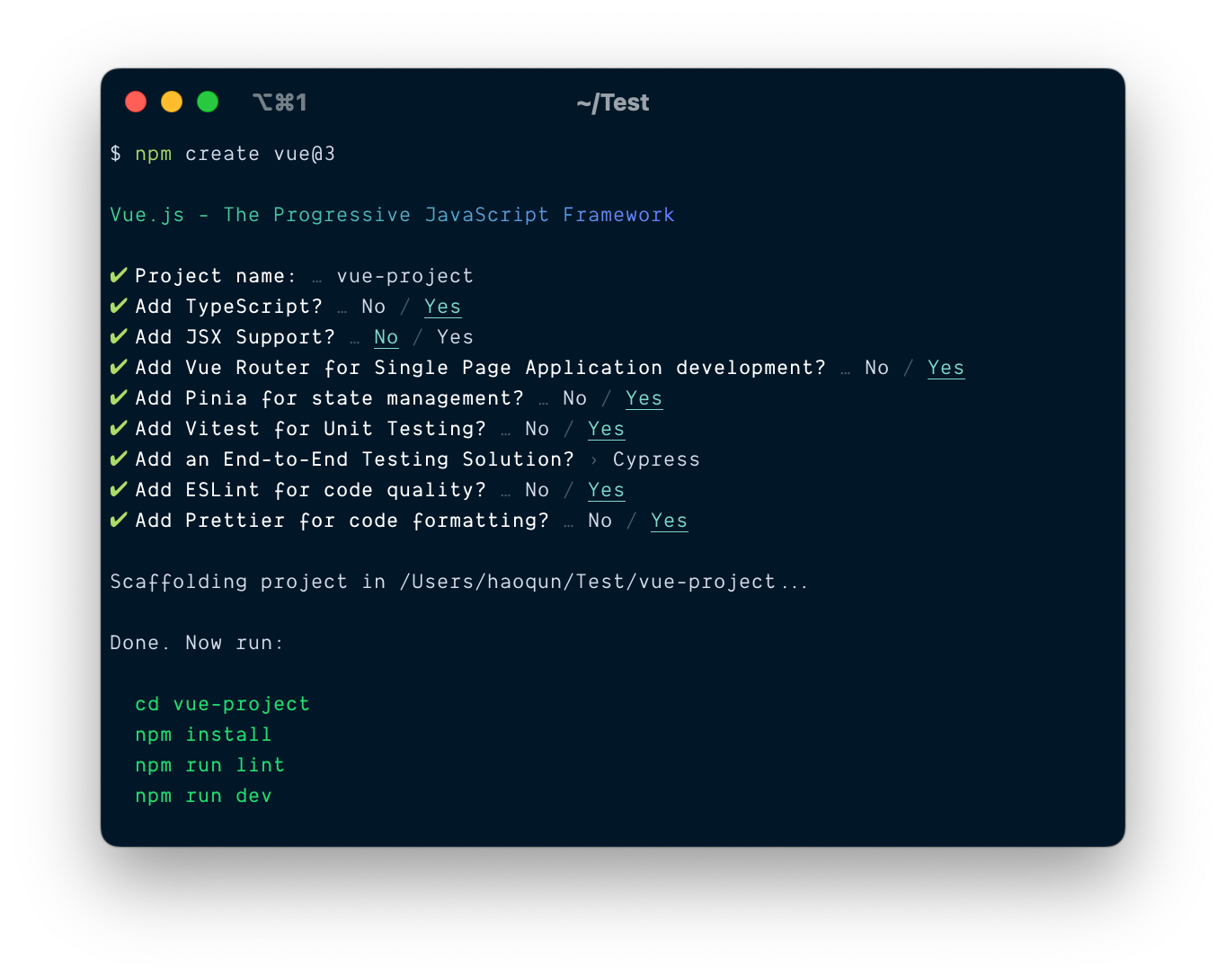
$ npm create vue@3
Mit diesem Befehl wird ein neues Vue3-Projekt in einem Ordner mit dem Namen "vue-project" erstellt.
Navigieren Sie nun in das neu erstellte Projektverzeichnis:
$ cd vue-projectSchließlich installieren Sie die Projektabhängigkeiten mit:
$ npm installNun haben Sie ein neues Vue3-Projekt, das mit Vite erstellt wurde, und Sie können mit der Entwicklung beginnen. Sie können das Projekt lokal mit dem Befehl npm run dev starten.
Vue3-Form-Wizard Installation
Nach der Erstellung des Projekts müssen wir nun den Vue3-Form-Wizard installieren. Dazu navigieren wir in das Projektverzeichnis und führen den folgenden Befehl aus:
$ cd vue-project$ npm install vue3-form-wizardMit diesem Befehl wird der Vue3-Form-Wizard in unser Projekt installiert und wir können ihn in unseren Komponenten verwenden.
Formularerstellung mit Vue3 und dem Vue3 Form Wizard
Für das Formular erstellen wir eine neue Komponente mit dem Namen "ShippingForm". Wir verwenden den Composition API und die Setup-Funktion, um den Code zu strukturieren.
<template> <form-wizard @on-complete="onComplete"> <tab-content :before-change="validateAsync" title="Absender und Empfaenger" icon="fa fa-user"> <TabConsigneConsignor /> </tab-content> <tab-content :before-change="validateAsync" title="RE-Empfänger" icon="fa-solid fa-file-invoice-dollar"> <TabReceiverOfInvoice /> </tab-content> <tab-content title="Step 3"> <!-- Formularinhalte für Schritt 3 --> </tab-content> <!-- Weitere Schritte hinzufügen --> </form-wizard></template><script setup>import { ref } from 'vue'import { FormWizard, TabContent } from 'vue3-form-wizard'import 'vue3-form-wizard/dist/vue3-form-wizard.css'const onComplete = () => { // Aktionen ausführen, wenn das Formular abgeschlossen ist const payloadBookInDB = { consignor: { salutation: formularStore.consignor.salutation || '', company: formularStore.consignor.company || '', firstname: formularStore.consignor.firstname || '', lastname: formularStore.consignor.lastname || '', streetNo: formularStore.consignor.streetNo || '', city: formularStore.consignor.city || '', state: formularStore.consignor.state || '', zipCode: formularStore.consignor.zipCode || '', country: formularStore.consignor.country || '', phone: formularStore.consignor.phone || '', email: formularStore.consignor.email || '' }, datum: formattedDate, referenz: formularStore.receiverOfInvoice.referenceNumber != '' ? formularStore.receiverOfInvoice.referenceNumber : '-', text: prepareTextField(formularStore), gewicht: calculateWeight(formularStore.serviceDetails.shipments), transportversicherung_betrag: formularStore.furtherAgreement.valueShippingValue, facility: import.meta.env.VITE_FACILITY } await formularStore.postBookingShipmentData(payloadBookInDB, import.meta.env.}</script>In diesem Beispiel haben wir einen Formularassistenten mit zwei Schritten erstellt. Jeder Schritt ist eine tab-content-Komponente. Wenn das Formular abgeschlossen ist, wird die onComplete-Funktion ausgeführt.
Datenmanagement mit Pinia
Für das Datenmanagement in diesem Projekt habe ich Pinia verwendet, einen Zustandsverwaltungs-Store für Vue.js. Mit Pinia können wir den Zustand und die Daten jedes Schrittes in unserem Wizard sicher speichern und abrufen.
Die Installation von Pinia ist einfach und kann mit npm durchgeführt werden:
$ npm install piniaWir können dann einen neuen Store für unser Formular erstellen:
import { defineStore } from 'pinia'import axios from 'axios'export interface BasicUser { salutation: string company: string firstname: string lastname: string streetNo: string city: string state: string zipCode: string country: string phone: string email: string}// ...export const useFormStore = defineStore id: 'form', state: consignor: BasicUser consigne: BasicUser receiverOfInvoice: ReceiverOfInvoice serviceDetails: ServiceDetails furtherAgreement: FurtherAgreement overviewFinal: OverviewFinal } => ({ consignor: { salutation: '', company: '', firstname: '', lastname: '', streetNo: '', city: '', state: '', zipCode: '', country: '', phone: '', email: '' }, ... }), actions: { async postBookingShipmentData(payload: any, any) { try { const response = await axios.post(portalHost + '/api/book_shipment/', payload) // Weitere Verarbeitung der Antwort oder Aktualisierung des Store-Zustands } catch (error) { console.error('POST request failed', error) } }})In unserem Formular-Wizard können wir dann die saveStepData-Aktion verwenden, um die Daten jedes Schrittes zu speichern. Zum Abschluss des Formulars können wir dann eine weitere Pinia-Aktion verwenden, um eine Anfrage mit den gesammelten Daten zu senden.
Design mit Vuetify
Für das Design und die Benutzeroberfläche dieses Projekts habe ich Vuetify verwendet, ein Material-Design-Framework für Vue.js. Vuetify bietet eine Vielzahl von vordefinierten Vue-Komponenten, die den Entwicklungsprozess beschleunigen und die Erstellung von responsive und attraktiven UIs vereinfachen.
Die Installation von Vuetify kann ebenfalls mit npm durchgeführt werden:
$ npm install vuetify@nextNach der Installation können wir die Vuetify-Komponenten in unserer Anwendung verwenden und anpassen. Zusammen mit dem Vue3-Form-Wizard und Pinia ermöglicht Vuetify die Erstellung von effizienten, gut aussehenden und benutzerfreundlichen Formularen.
Zusammenfassung
Die Kombination aus Vue3, Vue3-Form-Wizard, Pinia und Vuetify hat sich als effektive Lösung für die Entwicklung des Sendungsformulars erwiesen. Diese Technologien bieten eine hohe Flexibilität und Benutzerfreundlichkeit, während sie gleichzeitig eine hohe Performance und ein ansprechendes Design gewährleisten.
Die Lernkurve kann für einige Entwickler eine Herausforderung darstellen, insbesondere wenn sie mit diesen Technologien nicht vertraut sind. Aber dank einer starken Community und einer gut gepflegten Dokumentation ist es möglich, diese Tools relativ schnell zu erlernen und effizient zu nutzen.
Das Hauptziel dieses Beitrags war es, ein Beispiel für die Verwendung dieser Technologien zu geben und zu zeigen, wie sie in einem realen Projekt verwendet werden können. Es ist mein Wunsch, dass dieser Beitrag für andere Entwickler nützlich ist und ihnen hilft, ihre eigenen Projekte auch damit zu entwickeln.